Flatsome là một theme bán hàng có khả năng tùy biến cao. Điểm nổi bật chính là theme tương đối nhẹ và tải nhanh.
Header và UX Builder
UX Builder có trong Flatsome giúp bạn dễ dàng tạo và chỉnh sửa một website như ý mà không cần biết code.
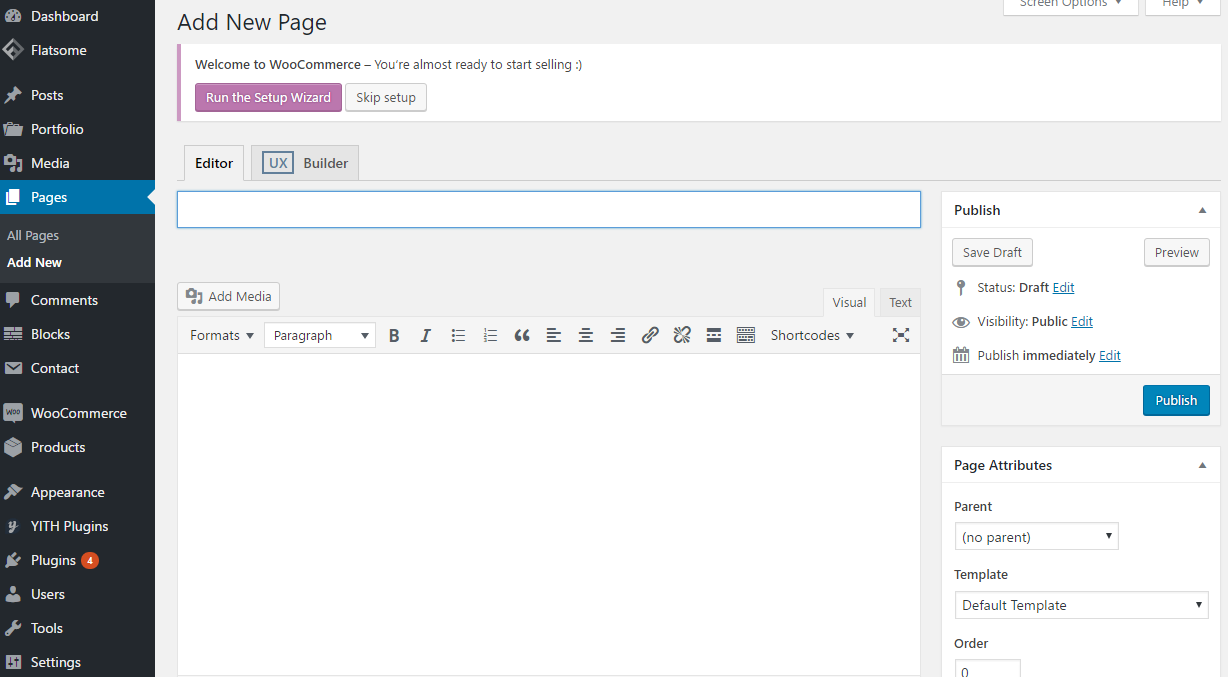
Để nhìn thấy UX Builder, bạn chỉ cần tạo mới page/post hoặc chỉnh sửa lại bài viết có sẵn.
Lúc này bạn nhìn thấy một tab mới có tên là UX Builder.

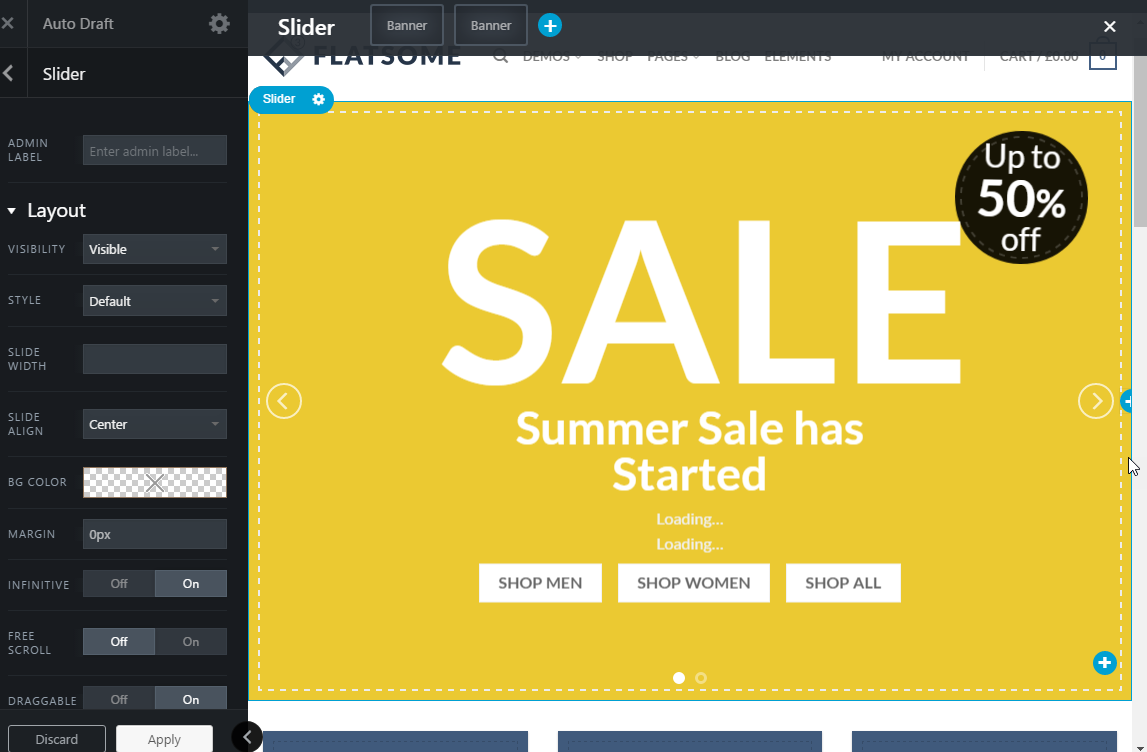
Click vào đó bạn sẽ nhìn thấy giao diện của UX Builder.

Bạn có thể chọn một template để bắt đầu hoặc bổ sung element để tự mình thiết kế. Hoặc click vào từng phần tử bên tay phải để chỉnh sửa. Tại đây bạn có thể nhân đôi từng phần tử hoặc xóa phần tử đó đi.
UX Builder có rất nhiều phần tử giao diện cho bạn lựa chọn như text, button, image gallery, silide, phân cột vân vân.

Đặt biệt UX Builder có Slider giúp bạn có thể tạo slider mà không cần sử dụng plugin bên ngoài.

Những plugin tạo slider bên ngoài thường là thủ phạm gây ảnh hưởng đến tốc độ tải của website.
Một điểm đáng chú ý khác:
Flatsome có phần header builder trong phần Appearance -> Customize TÙY CHỈNH (TÙY BIẾN) giúp bạn dễ dàng thiết kế phần header theo ý muốn chỉ bằng thao tác rê thả.
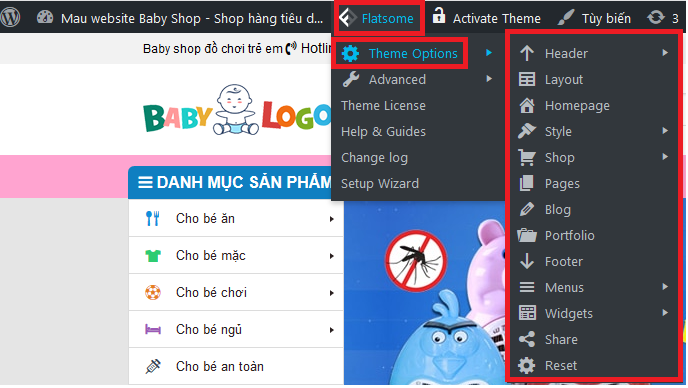
Hoặc làm theo hình dưới


Tùy chỉnh theme
Để tùy chỉnh theme bạn đi tới Giao diện -> Tùy chỉnh ( Hoặc “Tùy biến” thanh menu trên cùng ) để vào chỉnh sửa Theme Options
Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
- Style: chỉnh sửa màu sắc, font chữ, tùy biến css
- …

Lưu ý: Phần Block cũng rất quan trọng trong thiết kế website được chúng tôi hay sử dụng, nhiều thông tin sẽ được chỉnh sửa trong này.
Lời kết
Flatsome là một theme có khả năng tùy biến cao.
Giống như nhiều theme khác trên ThemeForest, bạn cần một chút thời gian để học cách làm chủ theme.
Dĩ nhiên để tạo theme bán hàng đẹp mắt bạn vẫn cần phải bỏ thời gian để ngồi tùy biến theme. Bên cạnh đó khả năng thẩm mỹ của bạn cũng quan trọng không kém.
Nhưng quan trọng nhất:
Theme rất nhẹ và tải nhanh. Vì vậy nó hứa hẹn bạn sẽ có một website bán hàng thành công.
Lưu ý:
Đối với những mẫu website thiết kế bằng flatsome thì sẽ có hướng dẫn chỉnh sửa như sau:
1. Phần trang chủ
Để chỉnh sửa phần trang chủ, bạn vào mục Trang (Pages) tìm bài viết Trang chủ kích vào UX Builder hoặc từ trang chủ của website phần trên cùng dưới mục “Chỉnh sửa bài viết” kích vào UX Builder để chỉnh sửa.

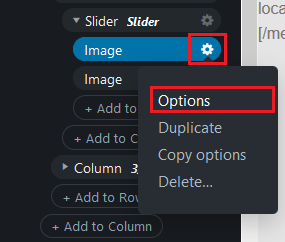
Lúc này, trình chỉnh sửa trang UX builder sẽ thể hiện trang chủ của bạn ở chế độ chỉnh sửa (Hình bên dưới). Bạn sẽ thấy các phân mục của trang chủ thể hiện ở bên trái, bạn muốn sửa ở đâu thì chọn vào nút mũi tên hoặc bánh răng để chuyển sang chế độ sửa.


Tương tự bạn sẽ chỉnh sửa được mục Giới thiệu, Liên hệ, …
2. Phần tùy chỉnh (Theme Options)
Bạn kích vào Tùy chỉnh phí trên cùng hoặc bạn đi tới Giao diện -> Tùy chỉnh, tại đây bạn sẽ chỉnh sửa được:
– Phần đầu trang Header như: Logo, banner, giỏ hàng, số điện thoại, menu, …
– Phần cuối trang Footer như: Các cột cuối trang, thông tin bản quyền, các block…
– Phần Shop chỉnh sửa các thông tin bên trong trang sản phẩm
– Phần Blog chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
– Phần màu sắc Style
…
Phần này xem hướng dẫn phía trên.
3. Phần Block
Phần này rất quan trọng để bạn thêm vào Header, Footer và Widget, nếu trong Header, Footer và Widget có mục nào trỏ đến Block thì bạn phải sửa phần Block trong admin. Để sửa mục này bắt buộc bạn dùng UX Builder như phần Pages.

Sau đó tìm Block cần sửa chọn Edit witht UX Builder

Một số lỗi thường gặp như UX Builder đen màn hình, không loading… được, lỗi này sinh ra khi bị xung đột plugin hoặc bạn update lên phiên bản WordPress mới nhất hoặc do host. Bạn nên khắc phục 3 yếu tố trên sẽ hoặt động bình thường.
Nguồn: chothemwordpresss
Cảm ơn anh/chị đã mang thông tin giúp cộng đồng cùng phát triển”