Hướng dẫn chèn code HTML và CSS vào website để có thanh menu nằm ngang dưới chân trang mobile gồm các nút gọi điện, nhắn tin SMS, nhắn tin Zalo và chat Facebook Messenger. Code rất dễ thực hiện trên các theme builder như Flatsome, Betheme, Enfold,.. với các theme WordPress thông thường cũng chỉ cần một vài thao tác là OK.
#1. Contact bar mobile – 4 nút Gọi điện – SMS – Messenger – Zalo




Hướng dẫn sử dụng:
- Thay thế số điện thoại, số nhắn tin SMS, link Zalo, link Messenger của bạn
- Tải các icon về hosting và thay thế đường link icon cho chính xác. Bạn có thể tải icon trên internet rồi định dạng icon cho phù hợp với kích thước hiển thị.
- Nhúng đoạn code vào trước thẻ đóng </body> và </html> của file footer.php hoặc copy code vào ô nhập Footer Script của theme Flatsome, Betheme,..
0972.939.830
#2. Contact bar mobile – 2 nút Gọi điện + chat Messenger

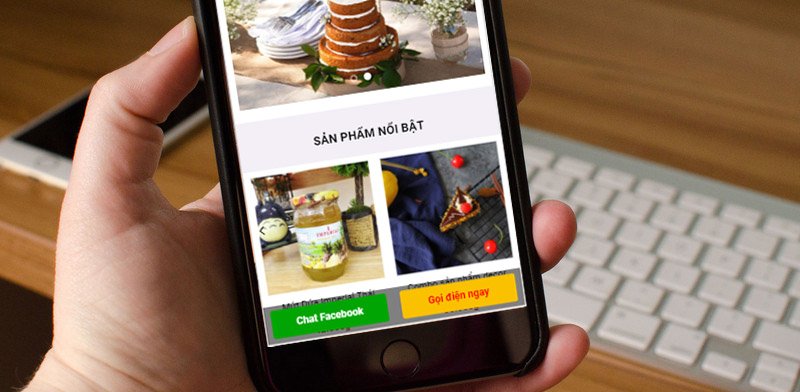
Chèn code HTML và CSS vào Footer Scripts
Trước tiên, bạn nhìn lên thanh admin màu đen trên cùng của màn hình sẽ thấy logo và tên của theme Flatsome. Rê chuột vào chữ Flatsome để xem các tùy chọn, trong đó có Advanced (nâng cao), chọn tiếp Global Settings.

Tại mục Footer Scripts, bạn copy toàn bộ đoạn code này bỏ vô đó nhé!