Màu sắc là yếu tố đóng vai trò quyết định trong việc để website trở nên nổi bật và sinh động. Tùy theo phễu khách hàng và sản phẩm dịch vụ bạn kinh doanh mà lập trình viên sẽ có sự lựa chọn và phối hợp màu sao cho phù hợp nhất.
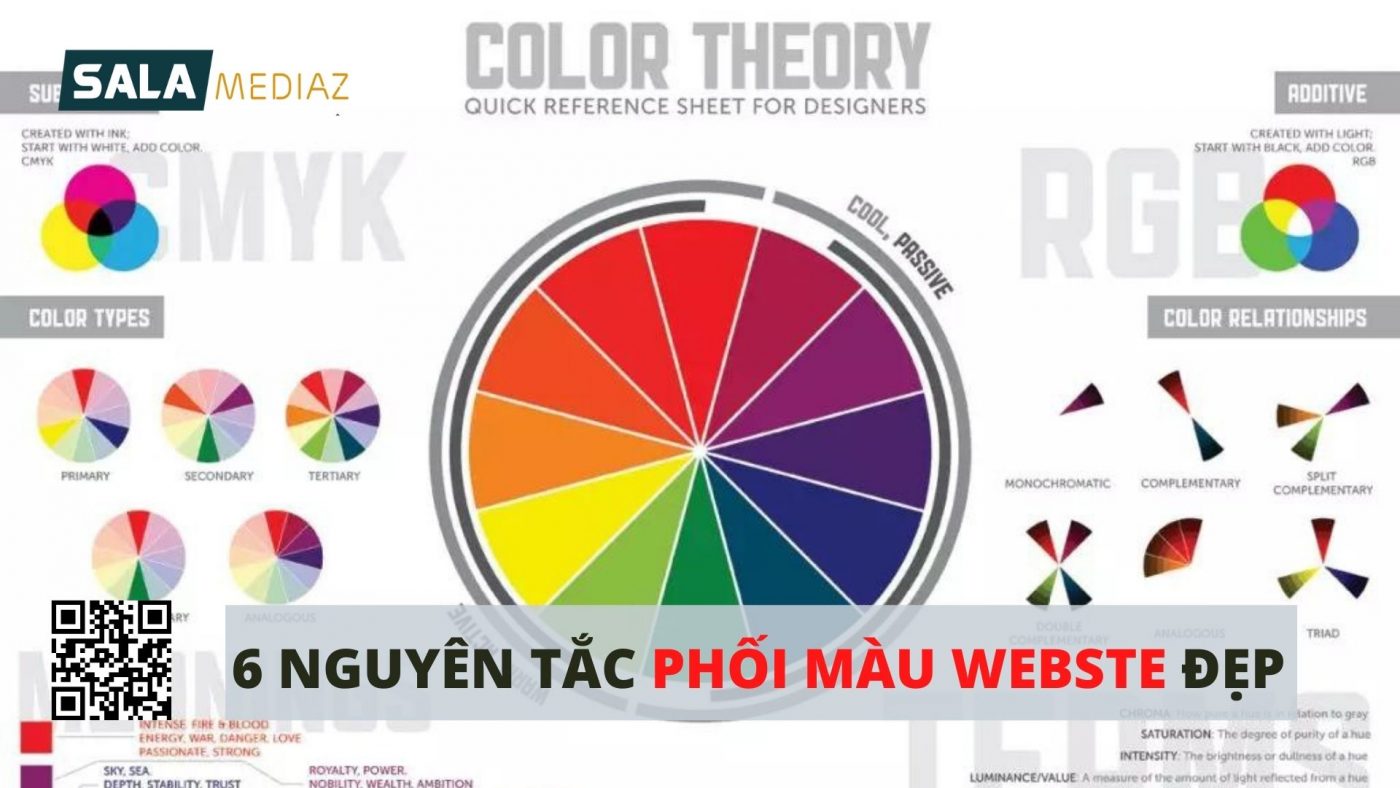
Hãy cùng Sala Mediaz tìm hiểu 6 nguyên tắc giúp phối màu website đẹp – gợi 5 phần mềm phối màu phổ biến trong bài viết dưới đây.
Phối màu website chuyên nghiệp qua 6 nguyên tắc
Trong quá trình xây dựng website, các lập trình viên cần lên ý tưởng phối màu trong thiết kế website sẵn, sau đó dựa theo yêu cầu của khách hàng để bắt đầu thiết kế. Dưới đây là 6 nguyên tắc phối màu mà bất kể lập trình viên nào cũng nên biết, bao gồm:

Phối màu trong thiết kế website giúp trang web trở nên thu hút, sinh động
Nguyên tắc phối màu đơn
Đây là một trong những cách phối màu website vô cùng đơn giản nhưng mang lại hiệu quả cao. Với nguyên tắc này, các lập trình viên thường dùng một gam màu duy nhất với các sắc độ khác nhau để tạo ra sự cộng hưởng.
Cách phối này không quá phức tạp nên đây là cách phối màu cho website đơn sắc, mang lại sự thoải mái, dễ chịu cho người dùng. Điểm khó cho nhà lập trình là nó sẽ có phần đơn điệu và đòi hỏi thiết kế có thẩm mỹ tốt để tạo ra điểm nhấn trên trang.
Nguyên tắc phối màu tương đồng
Cách phối màu cho website theo style tương đồng liên tiếp, đứng cạnh nhau trên vòng tròn màu, để tạo nên điểm nhấn và thu hút thị giác người nhìn, mang đến sự dịu nhẹ, hài hòa. Khi sử dụng nguyên tắc này, người trải nghiệm dễ dàng phân biệt các nội dung trên website.
Áp dụng cách phối màu website này, nhà thiết kế sẽ chọn một gam màu chính làm chủ đạo và dùng 2 gam màu liền kề làm nổi bật được màu sắc chủ đạo, giúp khách hàng phân biệt được các nội dung quan trọng trên website mà doanh nghiệp muốn nhấn mạnh.
Nguyên tắc phối màu đối xứng
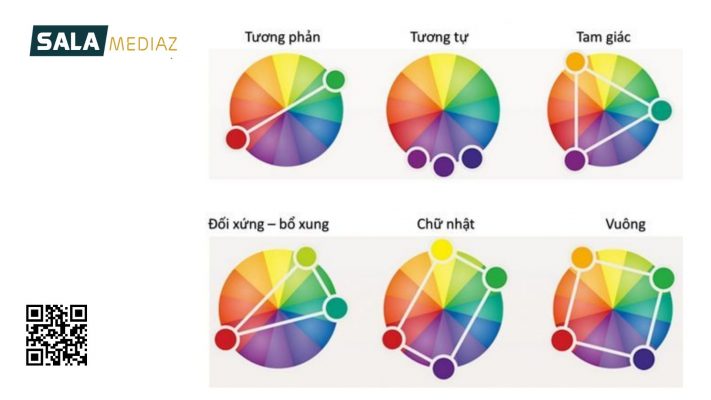
Cách phối màu đối xứng sử dụng các cặp màu đối xứng trên vòng tròn màu để tạo nên điểm nhấn cho website. Sự đối lập về màu sắc này sẽ giúp trang web bắt mắt và thu hút người dùng hơn.

Phối màu đối xứng sử dụng các cặp màu đối xứng trên vòng tròn màu để tạo nên điểm nhấn cho website
Theo đó, lập trình viên chọn một gam màu chủ đạo sau đó tìm màu đối xứng. Lưu ý không dùng gam màu nhạt, nó sẽ làm mất đi độ tương phản giữa các cặp màu khiến website nhợt nhạt, buồn bã.
Nguyên tắc phối màu tam giác
Cách phối màu hình tam giác được xem là an toàn nhất khi phối màu trong thiết kế website. Dựa vào ba màu nằm ở 3 góc khác nhau (tạo thành hình tam giác đều) trên vòng tròn bảng màu, tạo sự cân bằng và hài hòa cho thị giác.
Tuy nhiên, nguyên tắc phối màu bộ ba được sử dụng nhiều và thiếu sáng tạo, xây dựng điểm nhấn trên website cũng khó khăn hơn. Thế nhưng nhiều nhà thiết kế lại chuộng cách này vì các website nhận được nhiều phản hồi tích cực từ phía người dùng vì sự cân bằng và hài hòa.
Nguyên tắc phối màu xen kẽ
Hiện này, nguyên tắc phối màu website style xen kẻ được sử dụng phổ biến hiện bởi tính thu hút, gây ấn tượng mạnh với người dùng. Cách phối màu cho website này dùng 3 màu ở 3 góc khác nhau trên vòng tròn bảng màu (tạo thành hình tam giác cân).
Bên cạnh đó, lập trình viên có thể xem xét sử dụng thêm màu thứ 4, lưu ý màu này phải đối xứng với một trong 2 màu phần đáy của tam giác cân.

Sử dụng các nguyên tắc phối màu website tạo điểm nhấn cho trang của bạn
Sự linh hoạt trong cách phối màu này giúp người thiết kế sáng tạo hơn, tìm được nhiều cặp màu ấn tượng hơn. Hai gam màu chủ đạo được sử dụng nhiều ở nguyên tắc này là trắng và đen, sau đó họ chọn thêm màu đỏ, xanh hoặc vàng làm màu thứ 3 để tạo điểm nhấn.
Nguyên tắc phối màu bộ bốn
Nguyên tắc phối màu bộ bốn là nguyên tắc phức tạp nhất bởi nó tốn nhiều thời gian và công sức để nghiên cứu và lựa chọn, xét về độ hiệu quả đây là nguyên tắc vô cùng phù hợp cho một trang web muốn thiết kế chỉn chu, chuyên nghiệp và hợp xu hướng.
Cách phối này dựa trên hai cặp màu bổ túc trực tiếp, sự đối nghịch và bổ sung giữa các cặp màu làm nên sự nổi bật cho website. Để đạt hiệu quả tối ưu, người lập trình cần cân bằng hài hòa giữa gam màu lạnh và nóng.
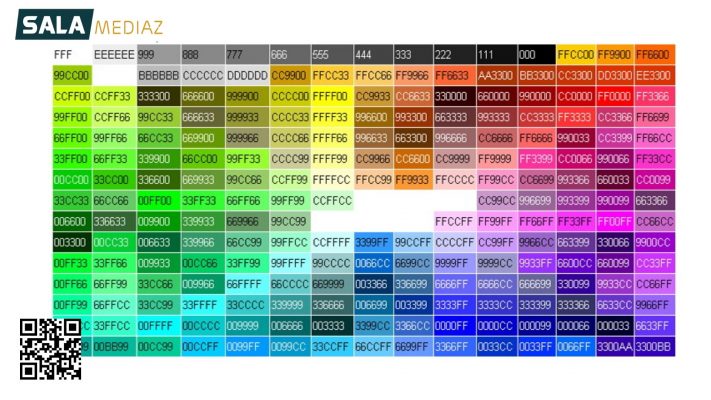
Sala Mediaz gửi đến bạn bảng màu được dùng trong thiết kế website phổ biến
Bảng màu thông dụng của các nhà thiết kế website bạn có thể tham khảo:

Bảng màu dùng trong phối màu website
5 phần mềm phối màu website được ưa chuộng
Ngoài các nguyên tắc phối màu, Sala Mediaz gửi đến các bạn 5 phần mềm phối màu trong thiết kế web được ưa chuộng hiện nay:
️Adobe Color CC: Link website: https://color.adobe.com/create
️Color Combination: Link website: https://www.colorcombos.com/
️Color Scheme Designer: Link website: https://colorschemedesigner.com/csd-3.5/
️Material Designer Colors: Link website: https://www.materialui.co/colors
️Colourlover: Link website: https://www.colourlovers.com/
Trên đây là 5 ứng dụng phối màu website phổ biến hiện nay. Với các tính năng điều chỉnh độ sáng, độ bão hòa, hay độ tương phản,….mà các nhà lập trình có thể tạo ra đa dạng bảng phối màu.
Bên cạnh đó, từ vòng tròn màu gốc, các gam màu khác sẽ tự động hình thành dựa theo màu chủ đạo. Bạn hoàn toàn có thể áp dụng 6 nguyên tắc phối màu cơ bản để xây dựng màu sắc cho website. Chúc các bạn thành công và tạo ra những trang web ấn tượng, độc đáo.
Để sở hữu một trang web hỗ trợ tối đa việc kinh doanh, bạn có thể tham khảo dịch vụ thiết kế website giới thiệu sản phẩm của Sala Mediaz. Chúng tôi đảm bảo mang đến cho bạn website giao diện đẹp và vận hành thông minh nhất.
CÔNG TY TNHH SALA MEDIAZ
Website: http://salamediaz.com/
Add: 244/29 Huỳnh Văn Bánh, P.11, Q.Phú Nhuận, Tp.Hồ Chí Minh
Hotline: 0901 93 7899
Email: admin@salamediaz.com