Schema là gì? Nói một cách đơn giản, Schema Markup là một loại mã đặc biệt giúp các công cụ tìm kiếm hiểu rõ hơn nội dung trên website của bạn. Bằng cách sử dụng Schema, bạn có thể cung cấp thông tin chi tiết về sản phẩm, dịch vụ, bài viết, và nhiều loại nội dung khác trên trang web. Việc này giúp cải thiện khả năng hiển thị của website trên trang kết quả tìm kiếm và thu hút nhiều khách hàng tiềm năng hơn. Hãy cùng tìm hiểu chi tiết về Schema và cách nó có thể giúp tối ưu hóa website của bạn.
Schema là gì?
Schema hay Schema.org, Schema Markup, là một dạng dữ liệu (metadata) được thêm vào mã HTML của trang web, giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung trang. Nó cung cấp ngữ cảnh bổ sung cho nội dung web, giúp thông tin hiển thị rõ ràng và hấp dẫn hơn trong kết quả tìm kiếm.
Schema hỗ trợ các công cụ tìm kiếm như Google, Bing và Yahoo hiểu sâu hơn về nội dung và cấu trúc trang web. Điều này không chỉ giúp thông tin hiển thị rõ ràng trong kết quả tìm kiếm mà còn tăng khả năng thu hút người dùng nhấp vào liên kết.
Công dụng của Schema
Bằng cách cung cấp thông tin chi tiết về nội dung trang web theo một định dạng mà công cụ tìm kiếm dễ dàng hiểu được, Schema giúp tăng cường khả năng hiển thị của website trên trang kết quả tìm kiếm (SERPs). Dưới đây là những công dụng tuyệt vời của Schema Markup:

Đối với bộ máy tìm kiếm
Schema là ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc. Schema giúp công cụ tìm kiếm hiểu và phân loại Website chính xác hơn. Đối với bộ máy tìm kiếm Schema giúp công cụ hiểu về website của bạn, thu thập thêm thông tin và giải thích nội dung trên trang một cách hiệu quả hơn, hỗ trợ các bộ máy tìm kiếm phân loại và index nội dung.
Đối với người dùng
Việc sử dụng Schema giúp website của bạn trở nên hấp dẫn hơn đối với người dùng, cung cấp thêm nhiều thông tin hữu ích và chi tiết. Ví dụ: Khi người dùng tìm kiếm sản phẩm như điện thoại, họ sẽ thấy ngay đánh giá, giá bán và trạng thái hàng trong kết quả tìm kiếm mà không cần nhấp vào trang web. Điều này giúp người dùng nhanh chóng so sánh và chọn sản phẩm phù hợp.
Đối với website
Công dụng của Schema đối với website có thể kể đến như:
- Giúp trang web nổi bật hơn trên trang kết quả tìm kiếm
- Làm tăng thông tin hiển thị trên kết quả tìm kiếm một cách thông minh hơn
- Kiểm soát cách hiển thị của rich snippet
- Làm nổi bật các thông tin quan trọng, tích cực của trang web
- Tăng traffic, tỉ lệ CTR (Click through rate)
- Làm rõ nghĩa hơn nội dung của bạn, đặc biệt trong hoàn cảnh nội dung đó phức tạp.
Các loại Schema phổ biến
Trên internet có vô số thông tin về nhiều loại đối tượng khác nhau, chẳng hạn như thông tin về cá nhân, công ty/doanh nghiệp, công thức nấu ăn, sách, phim ảnh, bài hát, tác phẩm nghệ thuật, v.v. Mỗi loại đối tượng này đòi hỏi một cấu trúc dữ liệu mô tả riêng biệt. Hiện nay, có rất nhiều loại Schema giúp tạo ra dữ liệu có cấu trúc cho các đối tượng này. Những loại Schema phổ biến nhất bao gồm:
Schema Article

Schema Article thường được sử dụng cho các trang báo chí và tin tức. Nhờ vào Schema Article, công cụ tìm kiếm có thể hiểu nội dung bài viết rõ ràng hơn, giúp các bài đăng của bạn dễ dàng xuất hiện trong các câu chuyện nổi bật hoặc mục tin tức hàng đầu trên kết quả tìm kiếm.
Schema Breadcrumb

Đường dẫn Schema Breadcrumbs trên một trang web hiển thị vị trí của trang trong hệ thống phân cấp, giúp người dùng dễ dàng hiểu và khám phá cấu trúc trang web. Người dùng có thể di chuyển lên từng cấp trong hệ thống phân cấp, bắt đầu từ breadcrumb cuối cùng trong đường dẫn, để trở về các trang cấp trên một cách dễ dàng.
Schema Product – Sản phẩm

Schema Product là một loại dữ liệu có cấu trúc dùng để mô tả chi tiết về sản phẩm trên các trang thương mại điện tử. Nhờ vào Schema Product, các công cụ tìm kiếm như Google có thể hiểu rõ hơn về thông tin sản phẩm của bạn và hiển thị nó hấp dẫn hơn trong kết quả tìm kiếm.
Thông tin của Schema Product có thể bao gồm:
- Tên sản phẩm
- Giá sản phẩm
- Trạng thái còn hàng
- Xếp hạng đánh giá và số lượng đánh giá
- Mô tả ngắn gọn
Khi được triển khai đúng cách, Schema Product giúp sản phẩm của bạn dễ dàng thu hút sự chú ý của người dùng bằng cách cung cấp thông tin chi tiết ngay trên kết quả tìm kiếm.
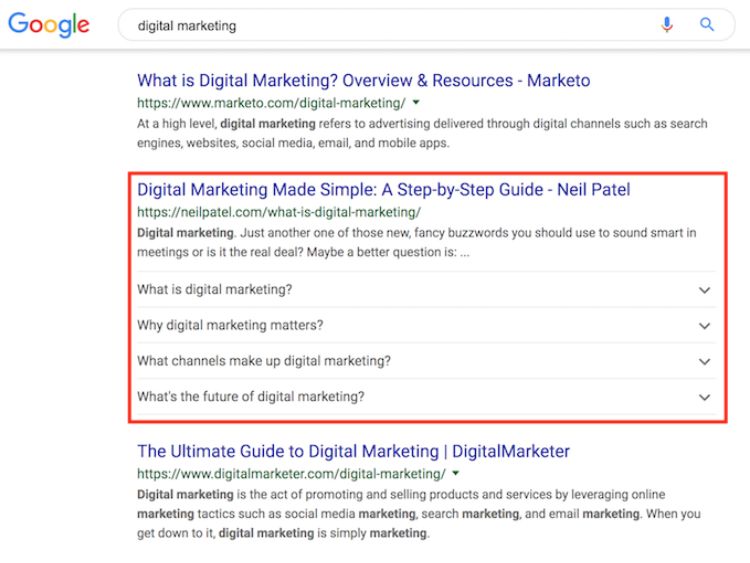
Schema hỏi đáp – FAQ

FAQ Schema Markup sẽ liệt kê các câu trả lời liên quan đến chủ đề câu hỏi đặt ra theo định dạng thả xuống. Từ đó, người dùng sẽ có ý định nhấp vào cao hơn, tăng traffic trang web.
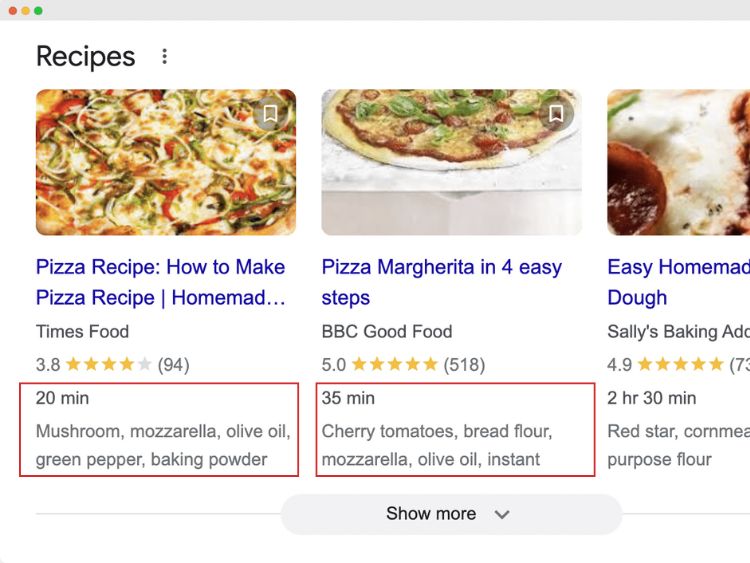
Schema Recipe – Schema công thức
Schema Recipe là định dạng dữ liệu có cấu trúc nói về công thức nấu ăn. Schema Recipe giúp người dùng dễ dàng tìm thấy công thức nấu ăn của bạn bằng cách sử dụng dữ liệu có cấu trúc để cung cấp thông tin cho Google về công thức.

Khi bạn cung cấp các chi tiết như xếp hạng đánh giá, thời gian chuẩn bị, cũng như thông tin liên quan, Google có thể hiểu rõ hơn về công thức và hiển thị nó theo cách hấp dẫn. Công thức của bạn có thể xuất hiện nổi bật trong kết quả tìm kiếm của Google và Google Hình ảnh, giúp thu hút người dùng hiệu quả hơn.
Schema Local Business

Như tên gọi, đây là một loại dữ liệu có cấu trúc chuyên dùng để mô tả cho những doanh nghiệp địa phương, chẳng hạn như cửa hàng, nhà hàng, salon,… Cho phép người dùng tìm kiếm được vị trí và một số thông tin cơ bản như: tên, địa chỉ, giờ hoạt động, số điện thoại, liên kết đến bản đồ, đánh giá của khách hàng…
Hướng dẫn tạo Schema cho website
Để tạo schema cho website chúng ta cần tạo ra 1 đoạn code theo đúng cấu trúc như trang schema.org quy định. Định dạng JSON-LD được Google khuyến khích sử dụng. Do đó để làm việc này chúng ta cần có chút hiểu biết về code, còn nếu không có kiến thức gì thì nhất thiết phải nhờ đội lập trình website hỗ trợ.
Tuy nhiên với những website sử dụng các nền tảng CMS phổ biến hiện nay như WordPress, Magento, drupal… thì có giải pháp đơn giản hơn, đó là sử dụng plugin.
Hướng dẫn tạo Schema Pro cho WordPress
Cài đặt plugin Schema Pro lên website
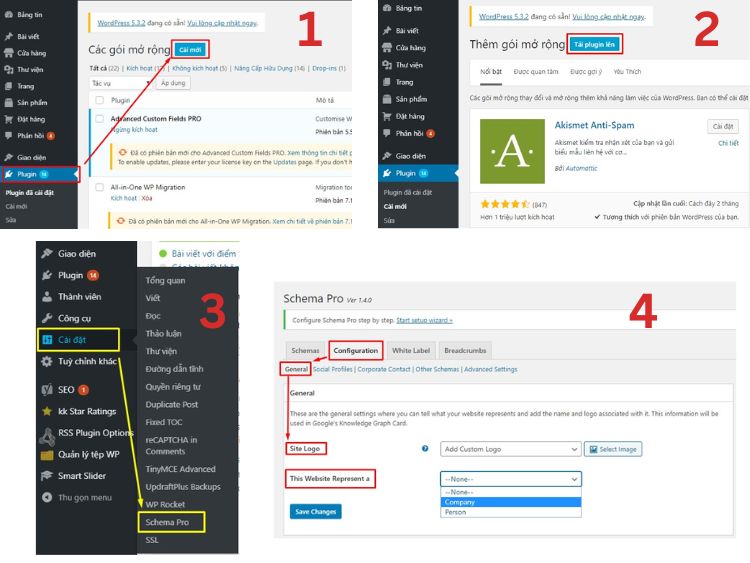
- Bước 1: Đăng nhập quản trị website -> Plugin -> Cài mới
- Bước 2: Chọn “Tải Plugin lên”
- Bước 3: Sau đó chọn đến file cài đặt của Schema Pro để cài đặt.
- Nếu không có xung đột plugin hay lỗi nào bất thường bạn sẽ thấy Schema Pro hiện lên tại phần cài đặt.

Thiết lập Schema cho các trang trên website
Trước hết chúng ta nên cài đặt những thiết lập chung cho toàn website. Hãy bắt đầu:
Configuration -> General
Tại đây có 2 mục bạn cần cài đặt:
- Site Logo: Bạn cần chọn logo cho website của mình.
- This Website Represent a: tại đây nếu website bạn là cá nhân bạn sẽ chọn Person, còn nếu là web của công ty, doanh nghiệp hay tổ chức… thì chọn Company
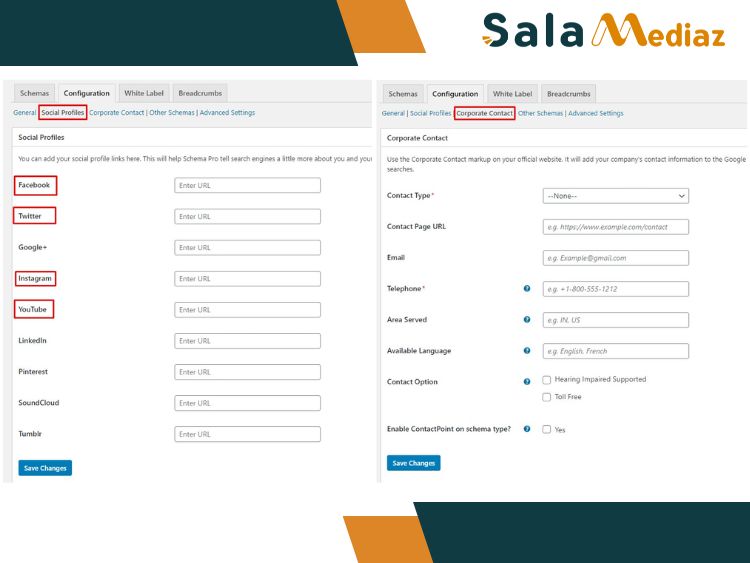
Social Profile
Đây là nơi bạn sẽ đánh dấu dữ liệu về các kênh mạng xã hội của cá nhân hoặc tổ chức của bạn. Bạn nên điền đầy đủ nhất các kênh mạng xã hội hiện có.

Corporate Contact
Bạn cài đặt các thông tin liên lạc của mình tại đây, có 2 mục bắt buộc phải điền là Contact Type (loại liên lạc là kỹ thuật, bán hàng, lễ tân, khẩn cấp…) và Telephone (số điện thoại liên lạc). Còn lại các tùy chọn khác bạn có thể điền đầy đủ (Google khuyến khích điều này) hoặc để trống.
Other Schema
Những Schema cho các thông tin khác về website nhưng khá quan trọng. Tại đây bạn nên cài đặt những phần sau:
- Trang ABout Page: trang giới thiệu về website, tổ chức hay về cá nhân bạn
- Trang Contact Page: trang chứa các thông tin liên lạc, trang liên hệ
- Select Menu for SiteLinks Schema: Lựa chọn Menu mà bạn muốn hiển thị trên SiteLinks trong kết quả tìm kiếm của Google
- Bạn cũng nên tích vào Enable Breadcrumb Schema và Enable SiteLinks Search Box Advanced Settings
- Enable Test Schema Link in Toolbar: Bạn nên chọn yes để hiện nút test schema nhanh cho các trang trên website của bạn, tiện cho việc sửa lỗi nhanh.
- Display Schema Pro Menu Under: Hiển thị Schema Pro tại đâu trong phần quản trị website, mặc định nó luôn trong phần Cài Đặt, nếu bạn thích đặt nó ở chỗ nào khác thì điều chỉnh, còn nếu không có thể bỏ qua.
- Add Schema Code In: bạn muốn đặt code của schema tại phần header hay footer của website.

Cài đặt các loại Schema chính
Đây là chức năng chính của Schema Pro, hiện tại Schema Pro hỗ trợ các loại dữ liệu có cấu trúc sau:
- Article
- Book
- Course
- Event
- Job Posting
- Local Business
- Review
- Person
- Product
- Recipe
- Service
- Software Application
- Video Object

Cách cài đặt chung cho các loại dữ liệu có cấu trúc như sau:
- Lựa chọn loại Schema phù hợp, ấn Next
- Tại Target Pages bạn sẽ chọn phạm vi áp dụng của loại Schema này cho các mục vào trên website
- Hoàn thành phần Setup
Vậy là xong bước đầu tiên, tiếp theo bạn cần thiết lập các trường thông tin cho loại schema vừa cài đặt. Điền các thông tin cần thiết và phù hợp cho các trường thông tin, bạn cần tìm hiểu kỹ và tra cứu trong thư viện schema.org để biết nên cài đặt các trường thông thế nào cho hợp lý
Tạo Schema cho website code tay
Với các nền tảng CMS mã nguồn mở, việc tạo Schema rất đơn giản và dễ dàng, không cần kỹ năng lập trình nhờ vào sự hỗ trợ của các plugin. Tuy nhiên, đối với những website sử dụng nền tảng riêng, không có cộng đồng phát triển plugin như vậy, bạn vẫn có thể tạo Schema một cách thủ công.
Tuy nhiên, để thực hiện điều này, bạn cần có một số kỹ năng lập trình cơ bản. Các plugin tự động tạo ra mã JSON-LD theo đúng chuẩn dữ liệu có cấu trúc mà Google yêu cầu.
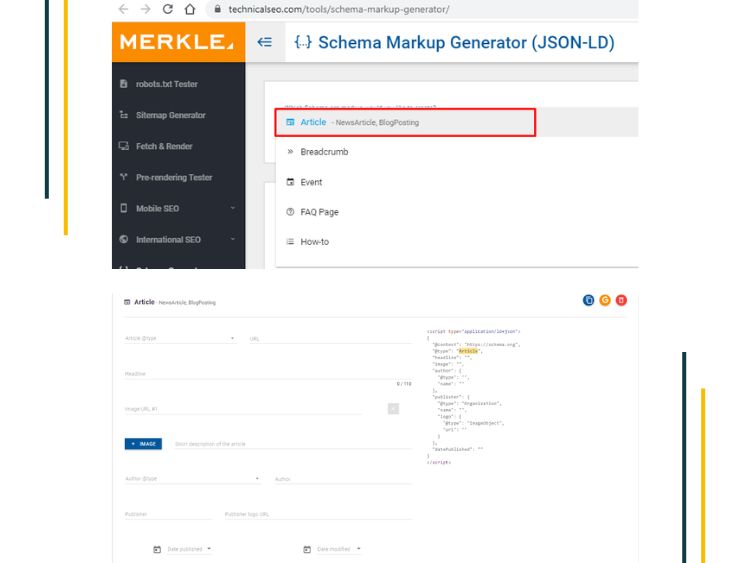
Công cụ Schema Markup Generator (JSON_LD):
- Bước 1: Truy cập vào đường link: https://technicalseo.com/tools/schema-markup-generator/
- Bước 2: Bạn sẽ chọn loại cấu trúc dữ liệu phù hợp cho trang website của mình. Ví dụ ở đây mình chọn trường Article (dữ liệu cho các bài viết trên trang) thì sẽ có trường thông tin như dưới
- Bước 3: Điền vào các trường thông tin tương ứng

Trong đó:
- Article @type: Chọn trường Article
- URL: Đường dẫn bài viết
- Headline: Tiêu đề của bài viết. Tiêu đề không được vượt quá 110 ký tự
- Image URL #1: URL ảnh đại diện
- Author @type: Person : Tác giả bài viết
- Author: Tên của tác giả
- Publisher: Nhà xuất bản của bài viết.
- Publisher logo URL: Đường dẫn logo của nhà xuất bản
- DatePublished: Ngày giờ xuất bản bài viết lần đầu
- DateModified: Ngày giờ sửa đổi bài viết lần gần đây nhất
Lưu ý: Bạn cần phải hiểu rõ ý nghĩa từng trường Schema để điền thông tin đúng nhất, tránh gặp phải những lỗi sai
Cài đặt Schema bằng công cụ Tag manager
Ngoài hai cách trên, bạn cũng có thể sử dụng công cụ Tag Manager để cài đặt Schema Markup.
Trước tiên, bạn cần tạo đoạn mã Schema phù hợp cho website. Sau đó, sao chép mã và dán vào phần HTML tùy chỉnh trong menu Thẻ Tag. Cuối cùng, bạn chọn tất cả các trang muốn áp dụng và xuất bản nó.
Các công cụ kiểm tra Schema
Sau khi đã cài đặt xong Schema, bạn cần kiểm tra lại xem chúng có hoạt động tốt hay chưa bằng một số công cụ sau đây:
- Google Search Console
- Rich Result Testing Tool
- Structured Data Testing Tool
Kết luận
Nắm vững Schema là gì và cách áp dụng nó sẽ mang lại lợi thế cạnh tranh đáng kể cho website của bạn. Từ việc cải thiện thứ hạng tìm kiếm đến nâng cao trải nghiệm người dùng, Schema Markup là một công cụ mạnh mẽ không thể thiếu trong chiến lược SEO tổng thể. Hãy bắt đầu sử dụng Schema ngay hôm nay để khai thác tối đa tiềm năng của website và đạt được hiệu quả kinh doanh vượt trội. Đừng bỏ lỡ cơ hội tối ưu hóa website của bạn với Schema Markup!